このサイト”Devilish Design”の4周年を期に…というわけでもなんでもないのですが、サイトのデザインをレスポンシブな感じにしてみました。
レスポンシブ(レスポンシブデザイン)というのは、要はサイトを表示するデバイスのディスプレイサイズに合わせて見た目やレイアウトが自動調整される、可変式デザインのことです。
今までは、PC用・スマホ用・ガラケー用と、アクセスする端末ごとにそれぞれ別のテーマ(外見)を用意していましたが、 デザインの統一感が損なわれる上に、変更を加えたい時など3つ同時に気にしなければならなかったりしたので、管理が結構面倒だったのです。 ※ガラケーは今でも別テーマのままです
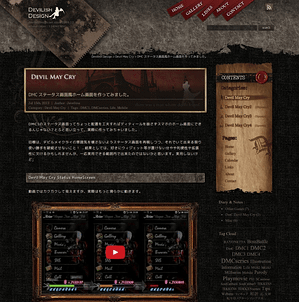
表示のされ方は、以下のような感じ。
記事一覧ページ

|

|

|
記事ページ

|

|

|
フッター

|

|

|
1024px以上・1024px~701px・700px~541px・540px以下、という変換点で表示が切り替わります。 PCでもサイトを表示しながらブラウザの横幅をグググッと狭めていけば表示のされ方どのように変化していくのかわかると思います。
レスポンシブ化と同時に軽量化も計ったので、以前と比べると表示が少しは速くなったんじゃないかと思います。本当に少しですけどね; 頑張ればもう少しコードを整理できると思うので、これからも時間を見つけてちょこちょこ軽量化していこうと思います。あと、記事内の見出しなどのデザインも変更して、記事が見やすくなるようにしました。
レスポンシブ化は前々からやりたかったので、年内に移行することができてよかったです。結構区切りを気にするタイプなのです…。 なんだか毎年最後の記事がデビルメイクライネタじゃなくて申し訳ないですが、そんな近況でした。気分一新した所で、来年はもっと記事の量を増や…せたらいいなあ。
それでは良いお年を。


























ぼぶ says: Dec 28th, 2013 at 9:06 PM
No.1
すごく凝ってるんですね!w
来年も良いお年を!(゚∀゚)ノシ
Javelina says: Dec 28th, 2013 at 9:12 PM
No.2
ぼぶさん
無駄に凝ってますw
ぼぶさんも良いお年を!!